D3
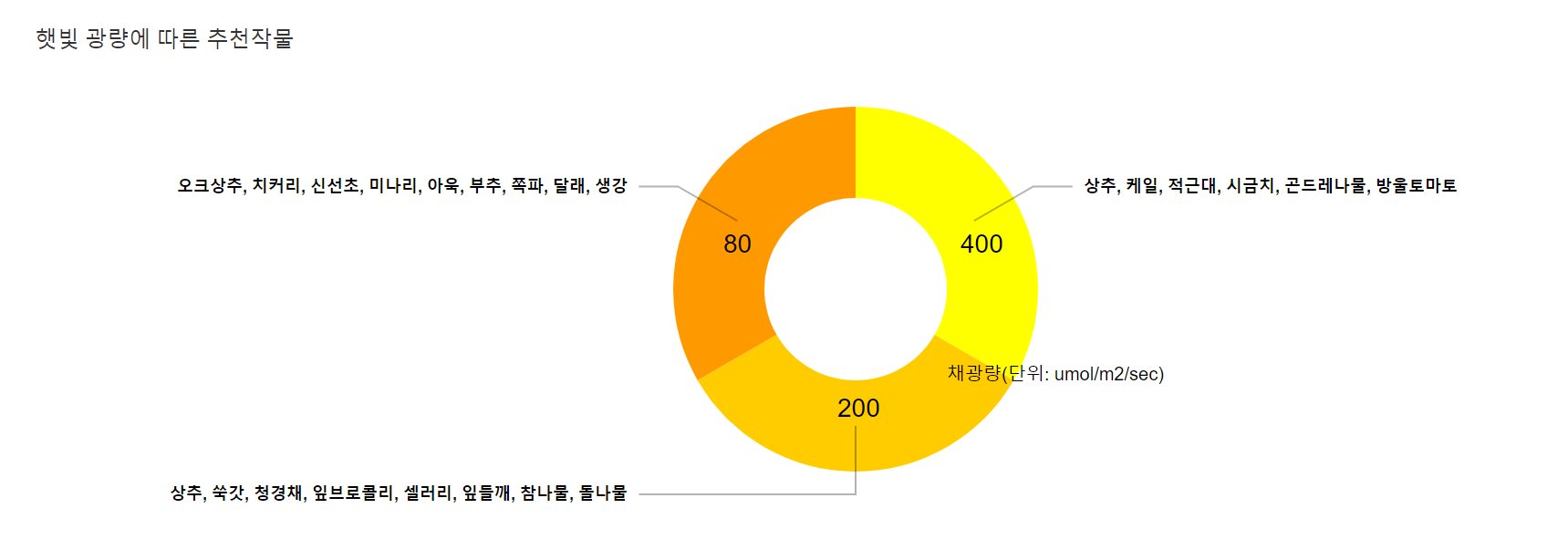
채광량에 따른 키우기 쉬운 농작물 예제
검정95
2021. 7. 12. 20:47
var svg = d3.select("#chart")
.append("svg")
.append("g")
svg.append("g")
.attr("class", "slices");
svg.append("g")
.attr("class", "labels");
svg.append("g")
.attr("class", "lines");
var width = 1800,
height = 500,
radius = Math.min(width, height) / 2;
svg.append("text")
.attr("class", "sum")
.attr("transform", "translate(100, 100)")
.text("채광량(단위: umol/m2/sec)")
.style("font-size", 20);
svg.append("text")
.attr("transform", "translate(115, -40)")
.text("400")
.style("font-size", 28);
svg.append("text")
.attr("transform", "translate(-145, -40)")
.text("80")
.style("font-size", 28);
svg.append("text")
.attr("transform", "translate(-20, 140)")
.text("200")
.style("font-size", 28);
var pie = d3.layout.pie()
.sort(null)
.value(function(d) {
return d.value;
});
var arc = d3.svg.arc()
.outerRadius(radius * 0.8)
.innerRadius(radius * 0.4);
var outerArc = d3.svg.arc()
.innerRadius(radius * 0.9)
.outerRadius(radius * 0.9);
svg.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var key = function(d){ return d.data.label; };
var color = d3.scale.ordinal()
.domain(["상추, 케일, 적근대, 시금치, 곤드레나물, 방울토마토", "상추, 쑥갓, 청경채, 잎브로콜리, 셀러리, 잎들깨, 참나물, 돌나물", " 오크상추, 치커리, 신선초, 미나리, 아욱, 부추, 쪽파, 달래, 생강"])
.range(["#ffff00", "#ffcc00", "#ff9900"]);
function randomData (){
var labels = color.domain();
return labels.map(function(label){
return { label: label, value: 400 }
});
}
change(randomData());
d3.select(".randomize")
.on("click", function(){
change(randomData());
});
function change(data) {
/* ------- PIE SLICES -------*/
var slice = svg.select(".slices").selectAll("path.slice")
.data(pie(data), key);
slice.enter()
.insert("path")
.style("fill", function(d) { return color(d.data.label); })
.attr("class", "slice");
slice
.transition().duration(1000)
.attrTween("d", function(d) {
this._current = this._current || d;
var interpolate = d3.interpolate(this._current, d);
this._current = interpolate(0);
return function(t) {
return arc(interpolate(t));
};
})d3 홈페이지의 예제 코드를 이용하였다.
결과

애니메이션과 onclick 속성에 대해서 좀 더 공부해야 겠다.