-
SMTP 프로토콜을 이용한 Spring 에서 메일 보내기 (gmail)Spring 2021. 6. 30. 19:29
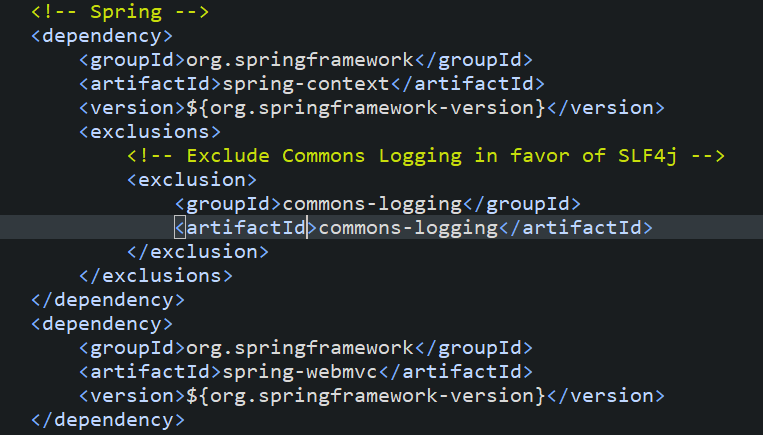
1. pom.xml 에 dependency 추가


2. Biz / Service 부분에 메소드 추가하기
@Override public void sendEmail(UserDto dto) { // 네이버일 경우 네이버 계정, gmail일 경우 gmail 계정 final String user = "@gmail.com"; // 위의 계정 패스워드 final String password = ""; String msg = ""; msg += "<div align='center' style='border:1px solid black; font-family:verdana'>"; msg += "<h3 style='color: blue;'>"; msg += dto.getUserid() + "님의 임시 비밀번호 입니다. 비밀번호를 변경하여 사용하세요.</h3>"; msg += "<p>임시 비밀번호 : "; msg += dto.getPassword() + "</p></div>"; //SMTP 서버 정보 설정하기 Properties prop = new Properties(); prop.put("mail.smtp.host", "smtp.gmail.com"); prop.put("mail.smtp.port", 465); prop.put("mail.smtp.auth", "true"); prop.put("mail.smtp.ssl.enable", "true"); prop.put("mail.smtp.ssl.trust", "smtp.gmail.com"); Session session = Session.getDefaultInstance(prop, new Authenticator() { protected PasswordAuthentication getPasswordAuthentication() { return new PasswordAuthentication(user, password); } }); try { MimeMessage message = new MimeMessage(session); message.setFrom(new InternetAddress(user)); // 수신자 메일 주소 message.addRecipient(Message.RecipientType.TO, new InternetAddress(dto.getUseremail())); // Subject 메일 제목을 입력하는 부분 message.setSubject("*** 임시 비밀번호 입니다."); // Text 메일 내용을 입력하는 부분 message.setContent(msg, "text/html;charset=UTF-8"); // send the message Transport.send(message); // 전송 System.out.println("메일 성공적으로 전송"); } catch (AddressException e) { e.printStackTrace(); } catch (MessagingException e) { e.printStackTrace(); } } //비밀번호찾기 @Override public void findPw(UserDto dto) throws Exception { // 임시 비밀번호 생성 String pw = ""; for (int i = 0; i < 12; i++) { pw += (char) ((Math.random() * 26) + 97); } dto.setPassword(pw); // 비밀번호 변경 dao.updatePw(dto); // 비밀번호 변경 메일 발송 sendEmail(dto); } }dto에 대한 부분은 생략하였다.
3. findpw.jsp 부분
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>비밀번호 찾기</title> </head> <script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script type="text/javascript"> // 이메일 정규식 var mailJ = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i; // 아이디 정규식 var idJ = /^[a-z0-9][a-z0-9_\-]{4,19}$/; $(document).ready(function(){ $("#emailresult").hide(); $("#idresult").hide(); $("#findemailBtn").click(function(){ var useremail = $("#useremail").val().trim(); var userid = $("#userid").val().trim(); var findpwVal = { "useremail" : useremail, "userid" : userid } if(mailJ.test(useremail) && idJ.test(userid) && useremail != null && useremail != '' && userid != null && userid != '') { $.ajax({ type:"post", url:"findpw.do", data: JSON.stringify(findpwVal), contentType: "application/json", dataType:"json", success:function(result) { switch (result) { case 1: alert("가입된 아이디가 없습니다. 아이디를 확인해 주세요."); return false; break; case 2: alert("가입된 이메일이 없습니다. 이메일을 확인해 주세요.") return false; break; default: alert("가입된 이메일로 임시 비밀번호를 전송하였습니다. 메일을 확인해주세요."); break; } }, error:function() { alert("이메일 전송에 실패하였습니다."); return false; } }); } else if(idJ.test(userid) == false || userid == null || userid == '') { alert("아이디를 확인해 주세요."); $("#idresult").show(); $("#userid").focus(); $("#idresult").html("아이디 입력을 확인해 주세요.").css("color", "red"); return false; } else if(mailJ.test(useremail) == false || useremail == null || useremail == '') { alert("이메일 입력을 확인해 주세요."); $("#useremail").focus(); $("#emailresult").show(); $("#emailresult").html("이메일 입력을 확인해 주세요.").css("color", "red"); return false; } }); }); </script> <body> <h3>비밀번호 찾기</h3> <label>아이디</label> <input id="userid" type="text" placeholder="아이디를 입력해 주세요."> <div id="idresult"></div> <label>이메일</label> <input id="useremail" type="text" placeholder="이메일을 입력해 주세요." name="useremail"> <div id="emailresult"></div> <button id="findemailBtn" type="button">이메일전송</button> </body> </html>4. Controller 부분 ajax 보내주는 부분 비동기 처리

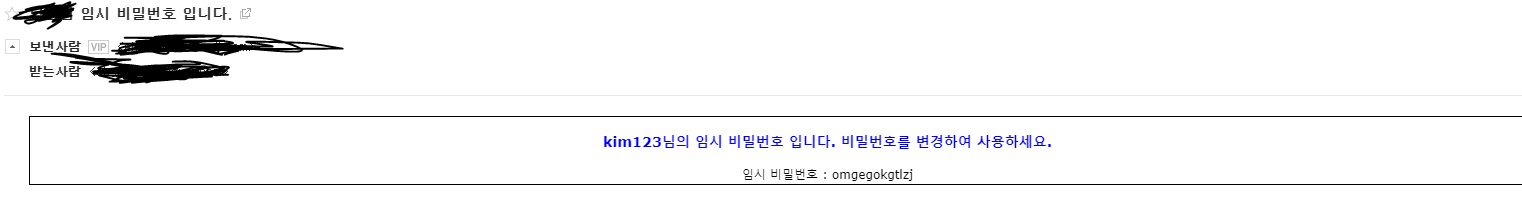
5. 결과


네이버로 메일 주소가 저장되어있는 회원에게 보내보았다. 네이버 메일에서 확인이 가능했다.
'Spring' 카테고리의 다른 글
WebSocket을 이용한 채팅 (0) 2021.07.02 Mapper에서 특정 문자를 포함한 쿼리 검색 (0) 2021.07.01 컨트롤러와 프론트(jsp) 값 전달하는 방법 (0) 2021.06.29 reCAPTCHA v2 (0) 2021.06.26 @RequestBody / @ResponseBody (0) 2021.06.22